Để đảm bảo sự phát triển bền vững cho trang web, việc tối ưu hóa hình ảnh trước khi đăng tải là một trong những nhiệm vụ không thể phớt lờ. Kích thước hình ảnh chuẩn sẽ giúp website được đánh giá cao hơn trong mắt của Google và người dùng.Trong bài viết ngày hôm nay, Minh Dương Academy sẽ cung cấp kiến thức về kích thước hình ảnh trên website và phương pháp tối ưu hóa hiệu quả cho ảnh Thumbnail. Hãy cùng theo dõi để biết thêm chi tiết!
Tầm quan trọng của hình ảnh trên website
Hiện nay, hầu hết các trang web đều áp dụng các chiến thuật tối ưu hóa SEO để tăng thứ hạng và thu hút lượt truy cập. Để đạt mục tiêu này, việc sử dụng hình ảnh phải đáp ứng các tiêu chí cơ bản mà Google đề ra. Google vẫn chưa thể hiểu hoàn toàn nội dung của hình ảnh, nên việc đánh giá dựa chủ yếu vào kích thước, tỷ lệ, thẻ alt ảnh, và tên file ảnh.


Kích thước ảnh chuẩn thường dựa trên tỷ lệ màn hình phổ biến và thói quen sử dụng của người dùng. Sử dụng kích thước ảnh phù hợp giúp người dùng tiếp thu nội dung tốt hơn và trải nghiệm website tốt hơn. Việc chọn lọc hình ảnh phù hợp cũng giúp tối ưu dung lượng và tăng trải nghiệm người dùng.
Việc sử dụng loạt hình ảnh có kích thước đồng đều và đạt chuẩn giúp trang web trở nên chuyên nghiệp hơn và thu hút hơn. Tính thẩm mỹ giúp tăng trải nghiệm người dùng và độ tin cậy của website, đặc biệt quan trọng đối với các trang web thiết kế nội thất, khách sạn và các ngành nghề yêu cầu tính thẩm mỹ.
Tham khảo thêm: Các tiêu chí đánh giá một bài viết chuẩn SEO
Hướng dẫn cách kiểm tra kích thước ảnh trên website
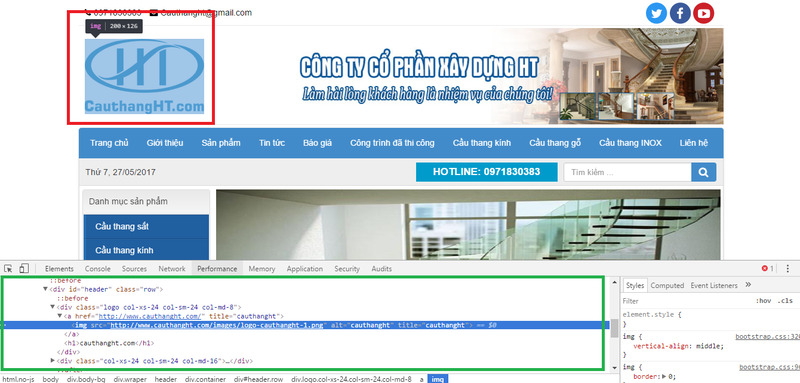
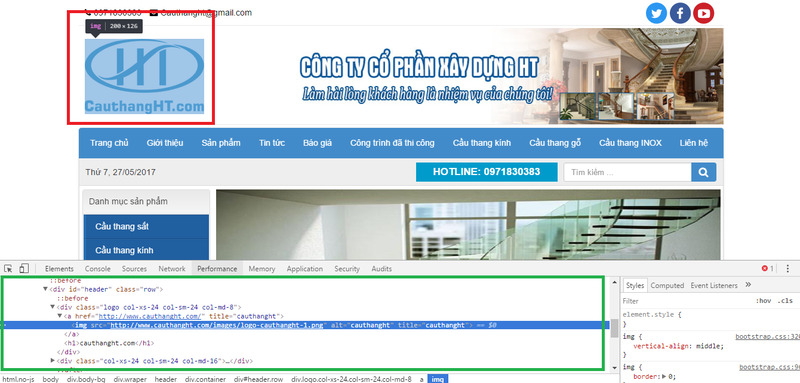
Để kiểm tra kích thước ảnh trên một trang web, bạn có thể sử dụng các công cụ được cung cấp bởi trình duyệt web hoặc các công cụ phân tích trang web:
- Mở trang web và truy cập vào ảnh bạn muốn kiểm tra.
- Chuột phải vào ảnh và chọn “Kiểm tra” hoặc “Inspect”, mở thanh công cụ.
- Trên thanh công cụ, chọn tab “Elements”.
- Tìm đến dòng mã HTML liên quan đến ảnh. Bạn có thể tìm kiếm bằng cách nhấn tổ hợp phím Ctrl + F và nhập từ khóa liên quan đến ảnh hoặc nhãn thẻ HTML của ảnh.
- Trên dòng mã HTML của ảnh, bạn sẽ thấy thuộc tính “width” và “height” hiển thị kích thước của ảnh. Thông thường, kích thước sẽ được hiển thị dưới dạng pixel (px).


Kích thước hình ảnh chuẩn trên website
Dưới đây là một số kích thước hình ảnh chuẩn SEO Google mà bạn nên lưu ý:
Kích thước ảnh trang chủ chuẩn
Hình ảnh trên trang chủ của website đóng vai trò quan trọng vì là điểm tiếp xúc đầu tiên với khách hàng. Kích thước chuẩn cho các hình ảnh slide thường là 1360×540 pixel. Việc chọn kích thước ảnh cho các thành phần khác cũng quan trọng. Khi thiết kế logo, kích thước thường là 250×100 pixel, có thể điều chỉnh tùy loại website.
Các kích thước phổ biến cho logo là 250×150 pixel, 350×75 pixel, 400×100 pixel (bố cục ngang) và 160×160 pixel (bố cục dọc). Favicon, biểu tượng nhỏ trên thanh địa chỉ của trình duyệt, thường có kích thước tối thiểu là 16×16 hoặc 48×48 pixel, Miko Tech sử dụng 60×60 pixel để tối ưu tốc độ load trang và hiển thị logo rõ ràng trên các tab trình duyệt.


Kích thước ảnh bài đăng chuẩn
Ngoài việc quan tâm đến ảnh trên trang chủ, bạn cũng cần chú ý đến kích thước ảnh trong các bài đăng khác. Dưới đây là một số kích thước phổ biến cho các loại thông tin khác nhau, giúp bạn có thể áp dụng linh hoạt:
- Kích thước ảnh minh họa: 300×188 pixel
- Kích thước ảnh sản phẩm trên website: 800×500 pixel
- Kích thước hình ảnh bên trong sản phẩm: hình ảnh minh họa là 300×400 pixel, hình ảnh chi tiết 600×800 pixel


Kích thước ảnh thumbnail chuẩn
Dưới đây là một số kích thước phổ biến cho thumbnail trên website:
- 150×150 pixel: Là kích thước thumbnail nhỏ phổ biến, thường được sử dụng trong các danh sách sản phẩm, bài viết blog, hoặc trong các phần trang chủ của các trang web.
- 300×300 pixel: Kích thước này cũng được sử dụng rộng rãi cho các thumbnail trên trang web. Nó cung cấp hình ảnh nhỏ hơn, nhưng vẫn đủ lớn để hiển thị chi tiết cần thiết.
- 500×500 pixel: Thường sử dụng trong các trang chi tiết sản phẩm hoặc các trang chủ nổi bật trên trang web. Kích thước này cho phép hiển thị chi tiết rõ nét hơn với chất lượng hình ảnh tốt.
- 1200×630 pixel: Là kích cỡ ảnh thumbnail website khi share bài viết.
Dung lượng của ảnh trên website
Một hình ảnh có thể được lưu dưới nhiều loại định dạng khác nhau thay vì chỉ một loại duy nhất. Mỗi loại định dạng mang những đặc điểm riêng và phù hợp với từng trường hợp cụ thể mà bạn cần chú ý.
- Hình ảnh dạng JPEG thường có dung lượng nhỏ và thường được khuyến cáo nên sử dụng cho website, nhưng đôi khi có chất lượng hình ảnh kém hơn.
- Ảnh GIF thường được sử dụng để tạo hiệu ứng chuyển động hoặc nút cho bài đăng. Tuy nhiên, với hình ảnh lớn, GIF có thể làm giảm tốc độ tải trang do dung lượng cao.
- Hình ảnh dạng PNG có độ phân giải cao và đa dạng màu sắc, chất lượng rõ nét và chân thực. Đây thường là định dạng được sử dụng phổ biến cho các tệp thiết kế song khá nặng để làm ảnh minh họa cho website.


Gợi ý một số công cụ điều chỉnh kích thước hình ảnh
Có một số cách bạn có thể sử dụng để điều chỉnh kích thước ảnh trước khi đăng tải lên website.
Sử dụng Paint trên Windows
- Mở Paint và mở file hình ảnh.
- Chọn Resize trên thanh công cụ.
- Chỉnh kích thước ảnh theo pixel hoặc tỷ lệ phần trăm và nhấn OK để hoàn tất.
- Lưu trữ hình ảnh vừa chỉnh sửa và sử dụng file mới để đăng tải lên website.


Sử dụng các phần mềm thiết kế
- Adobe Photoshop: Phần mềm hàng đầu trong thiết kế, sử dụng rộng rãi trong nhiều lĩnh vực. Có thể tìm hiểu cách sử dụng thông qua các video hướng dẫn online.
- Krita: Phần mềm chỉnh sửa hình ảnh miễn phí có tính năng tương tự như Photoshop.
Sử dụng các công cụ chỉnh ảnh trực tuyến
- Pixlr: Công cụ chỉnh sửa hình ảnh trực tuyến dựa trên điện toán đám mây, cung cấp các công cụ chỉnh sửa và thiết kế hình ảnh.
- Fotor: Công cụ chỉnh sửa hình ảnh trực tuyến miễn phí, có nhiều tính năng như điều chỉnh độ sáng, độ tương phản, và xoay chiều ảnh.
- Canva: Công cụ chỉnh sửa hình ảnh phổ biến, hỗ trợ ngôn ngữ Tiếng Việt, có sẵn kho hình ảnh chuẩn để tạo sản phẩm hoàn thiện.
Trên đây, Minh Dương Academy đã gửi tới bạn đọc kích thước hình ảnh trên website như thế nào là chuẩn. Để biết thêm nhiều kiến thức chuẩn SEO, bạn có thể tham gia khóa đào tạo SEO web từ A – Z của Minh Dương để trang bị hệ thống kiến thức chuẩn chỉnh nhất. Hãy liên hệ ngay tới số điện thoại 0948 206 246 hotline hoặc để lại thông tin trong form sau đây để được tư vấn chi tiết nhất!