Google AMP thường được đề cập khi nói về tốc độ tải trang web trên thiết bị di động. Như vậy, AMP là gì? Và liệu trang web của bạn đã tích hợp AMP hay chưa? Trong bài viết này, chúng ta sẽ cùng nhau khám phá khái niệm AMP là gì và cách sử dụng nó để cải thiện thứ hạng trang web trên kết quả tìm kiếm di động.
Tìm hiểu về AMP
Tuy đây đã là khái niệm không còn xa lạ đối với dân Marketer lâu năm nhưng không phải ai cũng thực sự hiểu rõ khái niệm về AMP.
Google AMP là gì?
AMP, hay Accelerated Mobile Pages là công nghệ mã nguồn mở được Google phát triển nhằm tối ưu hóa tốc độ tải trang web trên thiết bị di động. Mục tiêu chính của Google khi sử dụng AMP là cung cấp một trải nghiệm duyệt web nhanh chóng và mượt mà cho người dùng di động, thông qua việc giảm thời gian tải trang và tối ưu hóa hiệu suất.


Kỹ thuật cơ bản của Google AMP
Google AMP sử dụng ba kỹ thuật chính như sau:
- Kỹ thuật Lazy Loading Image: Là kỹ thuật giúp trang web trì hoãn việc tải hình ảnh cho đến khi người dùng cuộn trang để xem chúng. Kỹ thuật này giúp thực hiện điều này giúp tăng tốc độ tải trang và giảm áp lực lên máy chủ.
- Kỹ thuật Tải Javascript Bất Đồng Bộ (Async): Tải javascript bất đồng bộ async cho phép trang web thực hiện đoạn mã và tải dữ liệu ở phía dưới trang web mà không chờ cho phần dữ liệu ở phía trên được xử lý hoàn toàn. Nó giúp giảm thời gian chờ đợi khi trang web tải lên.
- Kỹ thuật Content Delivery Network (CDN) cho Javascript: Là một mạng lưới máy chủ phân phối nội dung trên web từ các vị trí gần người dùng. Hệ thống này giúp tăng tốc quá trình truyền tải dữ liệu vì dữ liệu được lưu trữ ở các máy chủ gần người dùng.


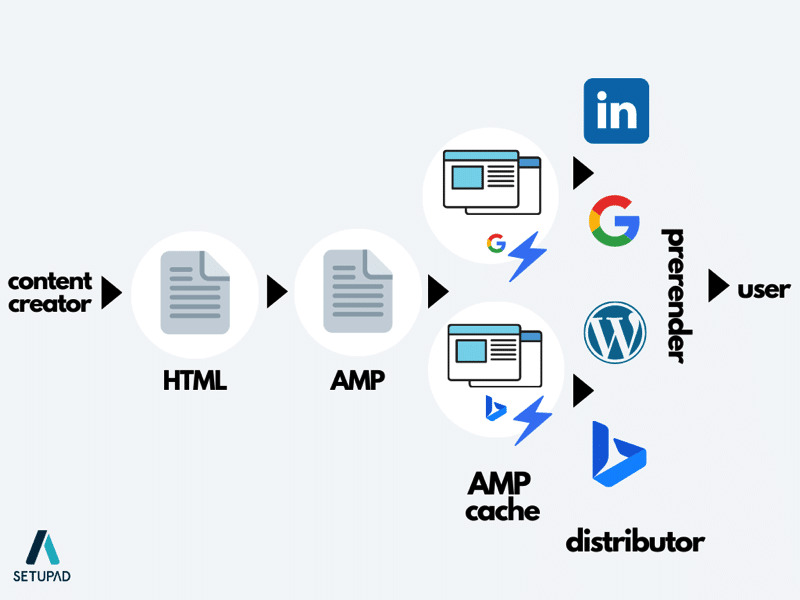
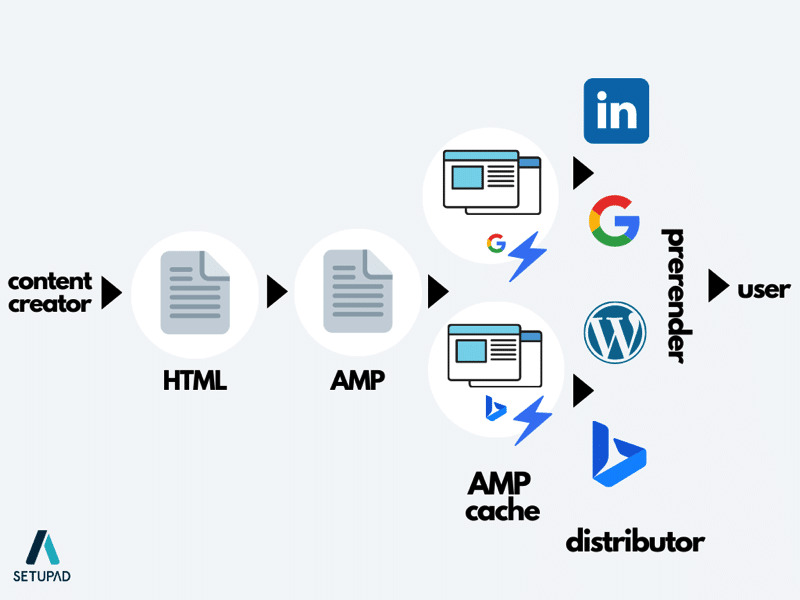
AMP hiển thị như thế nào?
Khi một trang web sử dụng AMP, trang đó sẽ được tải và hiển thị theo một cách đặc biệt trên thiết bị di động. Dưới đây là một số đặc điểm chính của việc hiển thị AMP:
- Tốc độ tải trang nhanh
- Thiết kế đơn giản
- Thanh tiêu đề và thanh điều hướng cố định
- Hiển thị tập trung vào nội dung
- Hạn chế JavaScript tùy chỉnh
AMP Plugin cho website
Có nhiều plugin khác nhau mà bạn có thể sử dụng để tích hợp AMP vào trang web của mình. Dưới đây là một số plugin phổ biến dành cho các nền tảng quản lý nội dung phổ biến như WordPress:
- AMP for WordPress: Plugin chính thức của AMP Project cho WordPress. Nó tích hợp AMP đầy đủ cho trang web WordPress của bạn một cách dễ dàng. Plugin này tạo ra các phiên bản AMP cho các bài viết, trang và loại nội dung khác, tối ưu hóa tốc độ tải trang trên thiết bị di động.
- AMP for WP: Đây là một plugin WordPress mạnh mẽ và linh hoạt giúp tạo ra các phiên bản AMP cho trang web của bạn. Nó cung cấp nhiều tính năng tùy chỉnh và tối ưu hóa cho trang AMP, bao gồm quản lý quảng cáo, tích hợp phân tích và nhiều hơn nữa.
- AMP Plugin for Joomla: Đây là một plugin dành cho Joomla CMS giúp tích hợp AMP vào trang web Joomla của bạn. Nó tạo ra phiên bản AMP cho các bài viết và trang Joomla, cung cấp trải nghiệm tải trang nhanh chóng trên thiết bị di động.
- AMP for Drupal: Đây là một module cho Drupal CMS giúp tạo ra phiên bản AMP cho trang web Drupal của bạn. Nó cung cấp tích hợp AMP cho các nội dung Drupal và tối ưu hóa hiệu suất trang trên thiết bị di động.


Những lợi ích của AMP đối với website
Dữ liệu thống kê từ Statista cho biết rằng tỷ lệ người sử dụng thiết bị di động truy cập internet trên toàn thế giới đã tăng lên 60% vào năm 2023. Google đã đưa ra những cải tiến để tối ưu hóa trang web trên thiết bị di động, trong đó có tính năng Accelerated Mobile Pages (AMP).
AMP không chỉ giúp cải thiện trải nghiệm người dùng mà còn khích lệ các nhà phát triển web tập trung vào tối ưu hóa SEO cho trang web trên thiết bị di động.


So sánh ưu nhược điểm của AMP
| Ưu điểm | Hạn chế |
|
|
Hướng dẫn kiểm tra AMP
Kiểm tra tính hợp lệ
Bạn có thể truy cập đường liên kết: https://search.google.com/test/amp.
Sau đó, hãy dán URL cần kiểm tra vào và nhấp vào “Test URL”. Nếu trang AMP của bạn là hợp lệ, hệ thống sẽ hiển thị thông báo “Valid AMP” với màu xanh lá cây.


Kiểm tra tốc độ tải trang
Vì AMP giúp tăng tốc độ tải trang, việc kiểm tra tốc độ tải cũng là một cách để đánh giá Google AMP trên trang web của bạn. Hiện nay, có nhiều trang web kiểm tra tốc độ tải trang, và dưới đây là ba ứng dụng mà tôi thường sử dụng:
- Google PageSpeed Insights: Công cụ miễn phí từ Google giúp bạn đánh giá tốc độ tải trang của trang web trên cả máy tính và thiết bị di động. Để sử dụng, bạn chỉ cần nhập URL của trang web vào công cụ và phân tíc. Công cụ sẽ cung cấp điểm số tốc độ tải và đề xuất cách cải thiện nó.
- GTmetrix: GTmetrix là một công cụ kiểm tra tốc độ tải trang có tính phí và tính phí cao cấp. Công cụ này cung cấp nhiều tính năng hơn so với Google PageSpeed Insights, bao gồm khả năng kiểm tra tốc độ tải trang từ nhiều địa điểm trên thế giới và cho phép bạn chọn nhiều máy chủ miễn phí.
- Pingdom: Pingdom là một công cụ kiểm tra tốc độ tải trang phổ biến khác. Nó cung cấp thông tin chi tiết về thời gian tải trang, kích thước trang, và đề xuất cách để tối ưu hóa hiệu suất.
Đối với việc đánh giá AMP, việc kiểm tra tốc độ tải trang là quan trọng để đảm bảo trang web của bạn đáp ứng tốt trên các thiết bị di động.
Minh Dương Academy hy vọng rằng thông tin trong bài viết sẽ hữu ích đối với bạn. Nếu bạn đang tìm kiếm cách để nâng cao chất lượng của trang web, bạn có thể xem xét việc thuê một đơn vị chuyên nghiệp hoặc tham gia khóa học đào tạo SEO thực chiến của chúng tôi để tự nâng cao kỹ năng của mình. Liên hệ ngay với Minh Dương để được tư vấn và biết thêm chi tiết!







