Cải thiện trải nghiệm khách hàng trên trang (User Experience) là yếu tố vô cùng cần thiết với SEO nói riêng và sự hài lòng khách hàng khi mua sắm nói chung. Tối ưu Breadcrumb đang là phương thức phổ biến được các chuyên gia SEO tận dụng nhằm tối ưu song hành cả UX và SEO. Nếu bạn còn đang mơ hồ chưa biết Breadcrumb là gì trong SEO, bài viết này là dành cho bạn!
Breadcrumb là gì trong SEO?
Breadcrumb (đường dẫn hiện địa) là một thành phần giao diện trên trang web được sử dụng để hiển thị vị trí của người dùng trên trang web. Nó thường được đặt ở trên cùng của trang, bên dưới thanh địa chỉ (URL) và tiêu đề trang.
Breadcrumb thường có dạng một chuỗi các liên kết, trình bày theo thứ tự từ cao nhất đến thấp nhất trong cấu trúc trang web. Nó cung cấp cho người dùng một cái nhìn tổng quan về vị trí của họ trong trang web và cho phép họ dễ dàng điều hướng trở lại các trang cha hoặc các trang cùng cấp.


Breadcrumb dù là một yếu tố mang tính tối ưu về UX, tuy nhiên nó cũng mang nhiều tác dụng SEO như:
Tăng khả năng điều hướng và tương tác
Breadcrumb cung cấp các liên kết nhanh chóng đến các trang cha và cùng cấp trong cấu trúc trang web. Điều này giúp người dùng dễ dàng di chuyển và tương tác với các phần khác nhau của trang web. Khi người dùng có thể điều hướng dễ dàng, họ có xu hướng duy trì thời gian trên trang web lâu hơn và tương tác nhiều hơn, điều này có thể có tác động tích cực đến chỉ số SEO của trang web.
Cung cấp thông tin về cấu trúc trang web cho công cụ tìm kiếm
Breadcrumb giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web và quan hệ giữa các trang. Các công cụ tìm kiếm có thể sử dụng thông tin từ breadcrumb để cải thiện hiển thị kết quả tìm kiếm, hiển thị các đường dẫn con hoặc các mục con trong kết quả tìm kiếm, tăng khả năng nhận diện và hiển thị của trang web.
Tối ưu hóa liên kết nội bộ
Breadcrumb giúp tối ưu hóa liên kết nội bộ, tạo sự kết nối giữa các trang và cung cấp đường dẫn nhanh chóng để truy cập vào các trang liên quan. Tối ưu hóa liên kết nội bộ là một yếu tố quan trọng trong SEO, vì nó có thể cải thiện khả năng tìm thấy và xếp hạng của các trang trong trang web.
Giúp tăng tỷ lệ bấm vào kết quả tìm kiếm
Khi hiển thị trong kết quả tìm kiếm, breadcrumb cung cấp một cái nhìn tổng quan về cấu trúc trang web và đường dẫn để truy cập vào các trang cụ thể. Điều này có thể tăng khả năng thu hút và tăng tỷ lệ bấm vào kết quả tìm kiếm, vì người dùng có thể nhận ra được sự phù hợp của trang web với nhu cầu tìm kiếm của họ dựa trên breadcrumb.
Sử dụng breadcrumb trên trang web mang lại các lợi ích sau:
- Dễ dàng biết được vị trí trong website: Giúp người đọc xác định được vị trí của họ trong cấu trúc trang web và biết cách để truy cập vào các trang cha hoặc cùng cấp.
- Cung cấp đường link nhanh đến các thư mục khác: Cung cấp các liên kết nhanh chóng đến các thư mục hay danh mục khác trong trang web, điều hướng người đọc đến các trang liên quan hoặc trở lại các trang trước đó mà họ quan tâm.
- Giảm tỷ lệ thoát trang: Giúp người đọc có cái nhìn tổng quan về cấu trúc trang web và đường dẫn để truy cập. Điều này giúp họ khám phá nội dung liên quan và duy trì thời gian trên trang web lâu hơn. Tỷ lệ thoát trang giảm có thể tăng tương tác và tiếp tục duy trì người đọc trên trang web.
- Tác động tích cực đến thứ hạng trên Google: Google muốn người dùng có trải nghiệm trên trang tốt nhất. Breadcrumb đóng vai trò như một yếu tố tối ưu về UX, đồng nghĩa với việc đáp ứng tiêu chí của Google, giúp cải thiện thứ hạng trang web của bạn trên công cụ tìm kiếm.


Phân loại Breadcrumb phổ biến hiện nay
Mặc dù về bản chất, mọi Breadcrumb đều có tác dụng giống nhau, tuy nhiên dựa trên mục đích sử dụng, chúng ta có thể phân chia Breadcrumb ra thành 3 loại chính là:
Breadcrumb theo vị trí
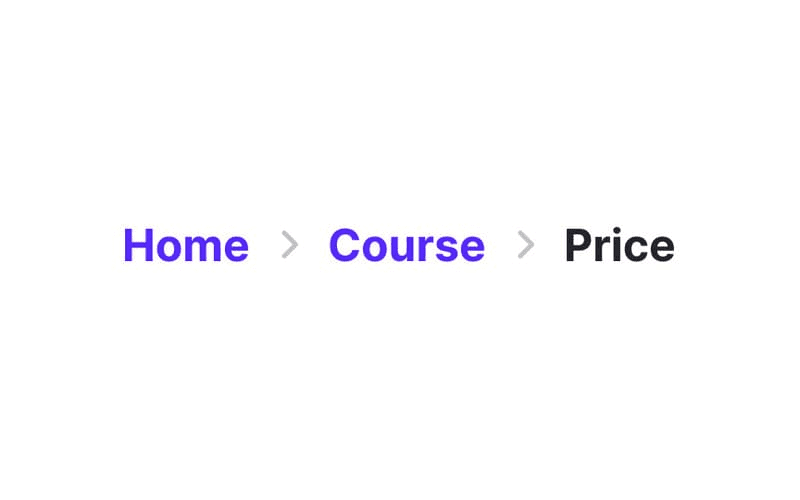
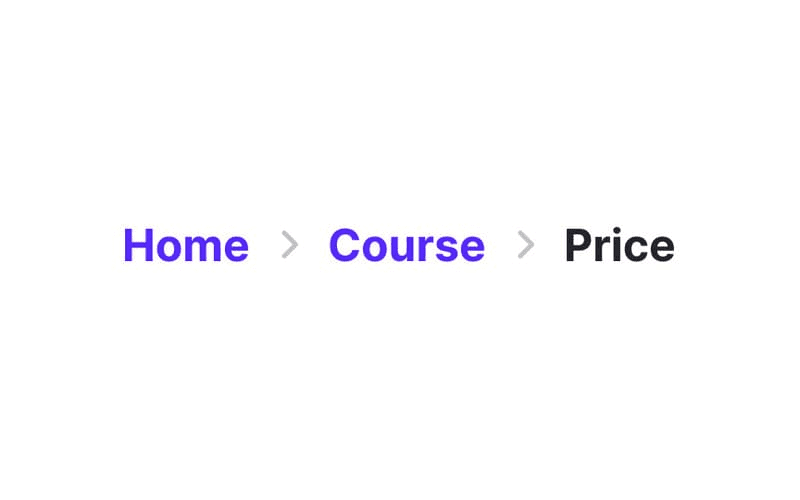
Breadcrumb này hiển thị vị trí của người dùng trong cấu trúc trang web. Ví dụ: Trang chủ > Danh mục sản phẩm > Sản phẩm cụ thể. Nó giúp người dùng biết chính xác họ đang ở đâu trong trang web và điều hướng trở lại các trang cha hoặc cùng cấp.
Breadcrumb theo thuộc tính
Breadcrumb này cho phép người dùng lọc và điều chỉnh kết quả hiển thị trên trang web dựa trên các thuộc tính. Ví dụ: Trang chủ > Danh mục sản phẩm > Màu sắc > Kích thước. Người dùng có thể chọn các thuộc tính để tùy chỉnh danh sách hiển thị, giúp tìm kiếm thông tin một cách chính xác và thuận tiện.
Breadcrumb theo đường dẫn
Breadcrumb này hiển thị đường dẫn hoàn chỉnh từ trang gốc đến trang hiện tại. Ví dụ: Trang chủ > Danh mục sản phẩm > Danh sách sản phẩm > Sản phẩm cụ thể. Nó cung cấp một cái nhìn toàn diện về đường dẫn đi qua các trang và giúp người dùng dễ dàng truy cập lại các trang trước đó.
Khi đặt Breadcrumb, có những nguyên tắc bạn phải lưu ý như:
Breadcrumb nên được coi là phần bổ sung của hệ thống điều hướng trên trang web, chẳng hạn như main navigation hoặc top menu. Nó không nên được sử dụng để thay thế hoàn toàn hệ thống navigation chính, mà chỉ là một cách để cung cấp định vị và điều hướng chi tiết hơn trong cấu trúc trang web.
Breadcrumb phải mang lại lợi ích cho người dùng
Mục đích chính của breadcrumb là giúp người dùng hiểu vị trí của họ trong trang web và cung cấp các liên kết nhanh để điều hướng. Breadcrumb phải mang lại lợi ích và giá trị cho người dùng bằng cách giúp họ tìm kiếm thông tin dễ dàng hơn và duy trì trải nghiệm người dùng tốt hơn trên trang web.


Khi trang web có cấu trúc phức tạp và sâu, nên sử dụng breadcrumb ngắn để tránh làm cho nó trở nên quá dài và khó đọc. Giới hạn số mục trong breadcrumb để chỉ hiển thị các mục quan trọng nhất và giữ cho nó dễ hiểu và thuận tiện. Điều này là vô cùng quan trọng với các site lớn và nhiều trang con.
Khi hiển thị breadcrumb, không nên sắp xếp các mục theo thứ tự ngược lại so với trình tự thực tế. Nếu trang web có cấu trúc A > B > C, thì breadcrumb nên hiển thị theo thứ tự A > B > C. Sử dụng breadcrumb trail đảo ngược sẽ gây nhầm lẫn và khó hiểu cho người dùng.
Các cách triển khai Breadcrumb phổ biến cho website
Có một số cách phổ biến để triển khai breadcrumb trên website. Dưới đây là một số cách thường được sử dụng:
Sử dụng HTML và CSS
Một cách đơn giản để triển khai breadcrumb là sử dụng HTML và CSS để tạo ra cấu trúc và kiểu dáng cho breadcrumb. Bạn có thể sử dụng các thẻ HTML như <ul>, <li>, và <a> để tạo danh sách các mục breadcrumb và liên kết tương ứng. Hãy sử dụng CSS để tùy chỉnh kiểu dáng và vị trí của breadcrumb trên trang web.
Sử dụng plugin hoặc thư viện JavaScript
Có nhiều plugin và thư viện JavaScript có sẵn để triển khai breadcrumb một cách thuận tiện và linh hoạt. Ví dụ, bạn có thể sử dụng Bootstrap Breadcrumb hoặc jQuery Breadcrumb để thêm breadcrumb vào trang web. Các plugin này cung cấp các tính năng mạnh mẽ và tùy chỉnh để hiển thị breadcrumb một cách linh hoạt và dễ dàng.
Xem thêm: Top 10 plugin SEO WordPress hỗ trợ tối ưu website tốt nhất 2024
Sử dụng hệ thống quản lý nội dung (CMS)
Nếu bạn sử dụng một hệ thống quản lý nội dung như WordPress, Joomla, hoặc Drupal, các CMS này thường cung cấp tích hợp sẵn cho breadcrumb. Bạn có thể sử dụng các plugin hoặc module có sẵn trong cộng đồng của CMS để triển khai breadcrumb một cách nhanh chóng và dễ dàng.
Tự tạo và tùy chỉnh Breadcrumb
Nếu muốn có sự linh hoạt tuyệt đối và tính kiểm soát cao hơn, bạn có thể tự tạo và tùy chỉnh breadcrumb theo yêu cầu cụ thể của trang web. Bạn có thể sử dụng các ngôn ngữ lập trình như PHP, JavaScript để tạo ra hệ thống breadcrumb tương thích với cấu trúc và yêu cầu riêng của bạn. Tuy vậy, việc tạo dựng và điều chỉnh breadcrumb kiểu này yêu cầu bạn phải có nhiều kiến thức lập trình đủ sâu.
Trong việc triển khai breadcrumb, quan trọng nhất là đảm bảo rằng nó được thiết kế và hiển thị một cách rõ ràng, dễ đọc và dễ sử dụng cho người dùng. Bạn cũng nên xem xét về tính nhất quán, tương thích với thiết bị di động và tối ưu hóa SEO khi triển khai breadcrumb trên website của mình.
Khám phá khóa học SEO Marketing làm chủ mọi kỹ thuật SEO từ cơ bản tới nâng cao
Breadcrumb chỉ là một yếu tố trong bức tranh SEO website tổng thể. Muốn đạt được những thứ hạng cao trên Google, bạn cần có một tư duy nền tảng vững vàng và làm chủ những kỹ thuật SEO từ cơ bản đến nâng cao. Minh Dương Academy sẽ giúp bạn có được cả 2 yếu tố này thông qua khóa học thực chiến SEO Marketing.


Khi đến với khóa học SEO Marketing của Minh Dương Academy, bạn sẽ được đào tạo với giảng viên là anh Lâm Hùng – chuyên gia trong lĩnh vực SEO, hiện đang là trưởng phòng tại Minh Dương Media. Khóa học sẽ giúp bạn có được một tư duy SEO tổng thể và định hướng kiến thức chắt lọc, đảm bảo “Học để Làm” và giúp bạn có thể “thực chiến” ngay sau khi hoàn thành khóa học.
Không chỉ là kiến thức sách vở, khóa học SEO Marketing tại Minh Dương sẽ mang đến cho bạn những kinh nghiệm thực tế đến từ những va vấp trong quá trình làm nghề của giảng viên. Nhờ vậy, bạn sẽ tránh được những sai lầm đắt giá, tránh đi vào lối mòn “Seo mãi không lên”
Để biết thêm chi tiết khóa học cũng như các chương trình ưu đãi dành cho học viên, vui lòng liên hệ hotline: 0948 206 246.







